what are some benefits to using plain javascript instead of a framework?
I've read far too many manufactures this week nigh why developers should avoid using JavaScript frameworks in lieu of obviously one-time vanilla JavaScript. A few reasons being:
- Vanilla JS can exist faster
- Information technology's improve for understanding the language
- Less restrictive
- Reduced dependencies
- Less complicated to use
And I, for the most part, concord with nearly of those statements. A framework (whatsoever framework) doesn't come without a toll. For 1, y'all have to larn how that framework works, and typically, that is no easy task.
If yous already know JavaScript however, then y'all can get started right abroad without having to choice upwards new terms, concepts and/or syntax.
Just concur on...
At least...that's the initial thought that many share online. Truth be told, that was my thinking as well not that long ago. I enjoyed writing everything from the ground up, because it gave me total control of the code and information technology avoided whatsoever messy dependency issues. But in the process, I pretty much concluded up having to build my ain framework. And that came with its ain issues, such as maintenance and lack of documentation.
I ofttimes times forget just how my framework actually works.
More recently though, as I have become more and more comfortable with Node.js and the React framework, my mind has begun to change. Because there is a considerable amount of piece of work that a framework can handle for you that would take y'all two-iii times as much lawmaking to implement yourself.
So to answer the question upwards forepart, I think you should almost ever use a framework that you are comfortable with, such as React, Angular or Vue.js.
The merely time where information technology wouldn't make much sense is when yous are working on a much too uncomplicated web application that doesn't require an excessive corporeality of front-terminate information bounden.
And if you want more item as to why you should employ one, and so keep reading as I pause information technology downward further.
HTML & JavaScript bounden
One of the biggest benefits of using a JavaScript framework (and probably why they were created), is in the fact that most accept some method to bind JavaScript data to the HTML, without you having to type whatsoever extra code to do then.
For case, if you wanted to update a characterization on a web page to a given global variable, traditionally yous would take to write code like the following:
<div id='score'>0</div> <script> let score = xx; document.getElementById('score').innerHTML = score; </script> Essentially, you accept to provide an ID to the desired element, and and so you need some kind of data binding code that searches for the element in the DOM and and so updates its UI. And if the variable changes for whatever reason, yous will demand to be notified in lodge to manually update the UI one time again.
Most webpages rely on dozens to hundreds of page elements typically. And therein lies the problem. Because updating a pages UI is going to involve having to query the DOM over and over again typically with the same repetitive document.getElementById method or className equivalent and being able to track all of the data for changes.
And if not done correctly, that process can be resource heavy, code heavy and actually only not very fun to write.
Most frameworks though typically bind data inline, having it expect something like the post-obit:
const information = 'How-do-you-do at that place'; return <h1>{data}</h1> That's definitely much cleaner and overall easier to read than the previous vanilla version above. Note that in that location is some lawmaking running underneath the framework though in society to maintain the UI's state, information technology's just the framework is responsible for that code, and not the programmer.
Depending on the framework that you utilise, y'all volition either get i-way data binding, in which the UI reacts to the variable state changes, or you lot will become two way binding, in which UI changes (like in a form) will besides update the given state variable internally.
That tin besides be a factor in determining only which framework you lot ringlet out with.
DOM updates
Typically, in JavaScript, if a variable changes its value (score = score + 5), zip else happens. If you had an element on the page that needed to be updated to this new value, and so yous would take to manually track changes on that variable and so appropriately locate the DOM chemical element to update its innerHTML belongings.
Considering frameworks like React focus heavily on state management, they pretty much handle that tracking for yous and update the UI only when those backdrop change. And for the virtually part, they are really proficient at it, significant that they can track changes with very little resource use.
If functioning matters to you in your projects, then using a framework tin greatly benefit your page speed.
In React, that is handled through the useState() hook, which is essentially a part that returns a state variable and a method that volition be used to update that variable.
let [firstName, setFirstName] = useState(''); Assuming that firstName was beingness bound onto the page:
return ( <h2>{firstName}</h2> ); Then any change to the firstName land variable will automatically update the UI. In that location is no need to locate the chemical element anymore.
And that's huge, because it reduces the amount of repetitive (and usually wearisome) code that is required to make those updates in real time.
Depending on the framework that you are using, y'all might also get the do good of having 2-way bounden (mentioned higher up), in which data entered into a course chemical element, volition automatically update the state variables as well.
Bounden data the one-time fashioned style isn't overly circuitous, but it does crave more lawmaking to exercise so. Frameworks have away that added workload and allow y'all focus more on the business logic.
Community
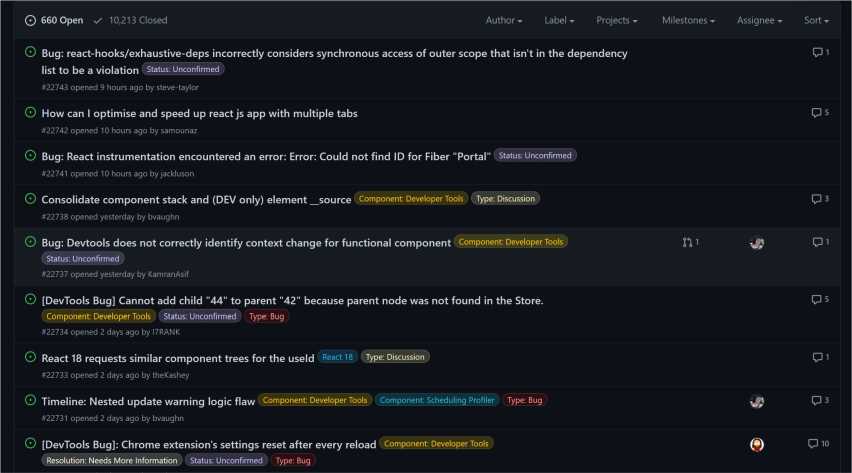
If yous have a await at the React Github repository, pretty much at any point in time, you volition see that there is constant activity, in terms of maintenance and bug fixes. This is something that y'all are not going to get from your very own custom vanilla framework.

Probably the biggest do good that you are going to get from using a framework instead of plain sometime vanilla JavaScript is in the continuously growing resources that the open up-source customs contributes on a daily footing.
React, Angular and Vue.js are all costless to use and are open up-sourced. That means new features, frequent updates and (ordinarily) robust documentation and support from people all over the globe.
Merely really what customs means, is less boilerplate code being written by yous. Instead of having to rebuild the wheel each and every time that you need to add functionality, you more than than likely can search for a fix to use module.
Using libraries, frameworks and modules doesn't necessarily mean that you are writing less code or making your work easier. It just means that code that is frequently used has already been written and tested for yous by somebody else. Yous still accept to do most of the heavy lifting in your work.
Just...
Only it is still isn't a requirement to apply a framework. Anything that yous see online you lot can pretty much build yourself with your own custom code.
And if that's the route that you lot choose to accept, either to have full ownership of your code or to claiming yourself, then that'south a good reason to go the old fashion vanilla road.

Walter Guevara is a software engineer, startup founder and currently teaches programming for a coding bootcamp. He is currently edifice things that don't still exist.
carterdaithis1970.blogspot.com
Source: https://www.thatsoftwaredude.com/content/11587/should-you-use-a-javascript-framework
0 Response to "what are some benefits to using plain javascript instead of a framework?"
Post a Comment